The next things to continue our discussion about MS Word accessibility is multimedia, conversions, and Word’s Accessibility Checker. Multimedia elements may or may not be used in any particular documents. However, if they are used you’ll need to consider such things as image alt tags, hyperlink texts, and screen tips. Conversion to HTML or PDF is not difficult but there are a few considerations, and the accessibility check is a newer feature starting in 2010 version. It is there to help in the goal of making a document accessible.
Multi-Media Elements:
Image Alt Tags
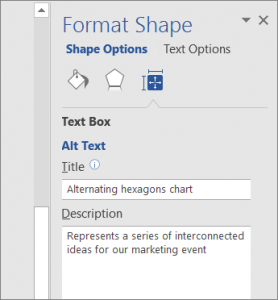
This is a non-visual means of representing content and function of an image. This is important for those who use screen readers, as they read text not images. They will read the alternate text attached to an image, that the document creator provides.
There are a number of images and graphics that need to have alt text added to them if they are used in document creation.
- pictures
- illustrations
- images of text
- shapes
- charts
- SmartArt
- embedded objects
A couple of things to remember:
Use text instead of images of text; if an image does have text add it to the alternate text of the image.
Embedded objects include video and podcasts. So make sure controls for audio are provided; this allows for use of headphones, or manipulation up, down, or off as the user needs. Make sure if there is audio or video that you also provide captions for videos, and transcripts for audio. An example of this is our post on net neutrality. which has a Youtube video that provides the option of auto-generated closed captioning in English. Not all videos on Youtube or other site provide this so make sure to double check if you are using a video you did not make.
Do not use flashing or blinking elements; this can trigger photosensitive epilepsy
Hyperlink Texts
Hyperlinks are useful to everyone. This blog uses them regularly. There are some things to watch for however;
Avoid generic names for hyperlinks: “here” or “click here,”
People who use screen readers will frequently skim a list of just the hyperlinks in a document to get an idea of content. The generic names above are supremely unhelpful to people in this situation and it can also confuse those with cognitive disabilities. Instead hyperlink to useful text; look above, the net neutrality is underlined and in blue (this indicates a hyperlink) and it is descriptive of what it links to– the blog post about net neutrality.
Make sure that hyperlinks are colorized and underlined.
Everyone can benefit from this. For the non-disabled user the different color is an indicator that draws attention. Make sure the color follows the contrast and coloration guidelines provided earlier. For those with color blindness or low vision. Also another consideration for this group is to make sure the hyperlinked text is underlined. Most of the time programs (Word and others) automatically color and underline hyperlinked text.
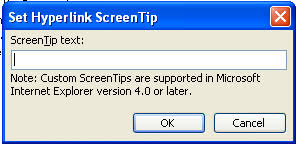
ScreenTips
Screen tips is a cool feature of MS Word. It is not part of making a document 508 compliant, but it is something to consider. After the “Insert Hyperlink” dialog box comes up there is a button (usually on the far right) that says “Screentip…” Click this allows you to create your own screen tip for the associated hyperlink. Make the screen tip concise and informative in reference to the referenced hyperlink.






Leave a Reply