What is Non-HTML content?
Non-HTML content is more common than you might at first think. Do you use Microsoft Office apps (Word, Excel, Outlook, or PowerPoint)? How about Adobe Acrobat? These are very common applications and software, used nearly everyday, and also classified as Non-HTML. This means that their coding is not Hypertext Markup Language. HTML has become the preferred coding language for accessible digital design, it is considered Section 508 complaint (as are the Non-HTML apps that are highlighted in this post).
HTML or Non-HTML: Importance?
There is a big difference between HTML and Non-HTML. That difference being that one is meant to work, more frequently, in a strictly online or web environment (HTML), and Non-HTML is independent of any web environment for operation. So, the focus of this post is a quick introduction to the Non-HTML side of this. Eventually, I may post about HTML and accessible digital design, but right now it is about making the things we create most frequently as accessible as possible from the start. Though neither side of this unimportant. Read moreWhat is Universal Design?
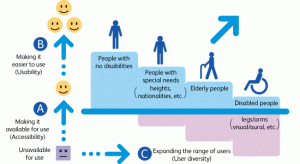
Universal design in the broadest sense is the design and composition of an environment so that it can be accessed, understood and used to the greatest extent possible by all people regardless of their age, size, ability or disability. This takes place most noticeably in the physical world, with building and public design, such as making sure buildings have sliding glass doors and elevators. There are 7 principles of Universal Design:- Equitable use; meaning that the design is useful and marketable to people with diverse abilities
- Flexibility in Use
- Simple and intuitive
- Perceptible information
- Tolerance for error
- Low physical effort
- Size and space for approach and use
Who Benefits from Universal Design?
This question’s answer may seem obvious– those with disabilities. This is certainly true, those with disabilities may benefit from universal design in all aspects of their lives. In fact it is frequently designing for those with disabilities that universal design is actually achieved. Disabilities, because of age, size, illness, or injury forces innovation and flexibility. But don’t be fooled, there is a reason that it was named universal design. When true universal design is achieved– everyone benefits regardless of ability level. This seems readily applicable in the physical world, but just as important in the daily lives of all people is the digital world, and though a shift in detail is needed, the basics of accessibility and universal design underneath stays the same.
This seems readily applicable in the physical world, but just as important in the daily lives of all people is the digital world, and though a shift in detail is needed, the basics of accessibility and universal design underneath stays the same.
How does this apply to the Digital World?
In the digital world universal design means making the digital environment as accessible as possible for everyone; so that information, programs, websites, and such can be used by the widest range of users. This sounds really hard, and sometimes it does require customizing code for websites and such, however keep these web accessibility principles in mind and it’ll work out:- Provide Alternative text for Non-Text Content
- Provide Appropriate Document Structure
- Provide Headers of Data Tables
- Ensure Users can Complete and Submit all Forms
- Ensure that Links Make Sense Out of Context
- Caption and/or Transcripts for Media
- Ensure Accessibility of Non-HTML Content
- Allow Users to Skip Repetitive Elements on the Page
- Do Not Rely on Color Alone to Convey Meaning
- Make Sure Content is Clearly Written and Easy to Read
- Make JavaScript Accessible
- Design to Standards (HTML Compliant, Cascading Style Sheets)
What is Digital Accessibility?
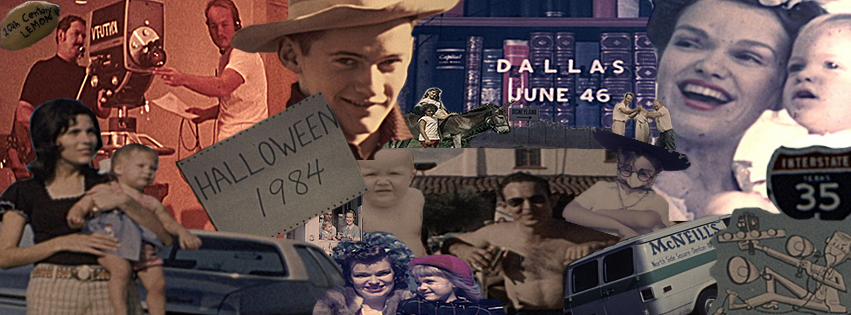
More frequently, we hear the term digital accessibility, but what does digital accessibility mean? “Digital accessibility is the ability of a website, mobile application or electronic document to be easily navigated and understood by a wide range of users, including those users who have visual, auditory, motor or cognitive disabilities” (Rouse and Souza). Notice that this quote says “including,” so digital accessibility also includes the elderly, those with literary needs, and more. Specifically, this post will focus on accessibility as it relates to those with health conditions that need to be taken into consideration when providing digital services. The World Wide Web Consortium (W3C) contains many resources for learning about and implementing accessibility in digital services. The idea is to make the web as barrier free to people of all abilities as possible. This is for a number of reasons; chiefly among them is inclusion and a stronger business model. In fact, access to information and communication technology, including the web, has been classified as a basic human right by the United Nation Convention on the Rights of Persons with Disabilities. Examples of access include alternate text for images, keyboard input, transcripts for audio material (i.e. podcasts), and captions for videos. Making these and other examples work takes the interplay of several components: content, web browsers, media players, assistive technology, users, developers, and authoring and evaluation tools. Read more For some of us, just the memory of a neighbor or colleague dragging out a projector to show their family’s road trip or Hawaiian vacation is enough to send us into full-blown fight-or-flight mode with nightmares of jittery camera work, out-of-focus babies, and never ending “majestic” landscapes shot from the car. It might call to mind, for some of us, a parent’s first VHS recorder and an insistence to document each and every event and milestone of your awkward adolescence, resulting in hours and hours of raw, unedited pageants and plays and family reunions.
And believe me, those impressions are not entirely wrong. Take it from someone who knows. As a moving image archivist with an affinity for the lesser known motion picture histories, over the last five years I have
For some of us, just the memory of a neighbor or colleague dragging out a projector to show their family’s road trip or Hawaiian vacation is enough to send us into full-blown fight-or-flight mode with nightmares of jittery camera work, out-of-focus babies, and never ending “majestic” landscapes shot from the car. It might call to mind, for some of us, a parent’s first VHS recorder and an insistence to document each and every event and milestone of your awkward adolescence, resulting in hours and hours of raw, unedited pageants and plays and family reunions.
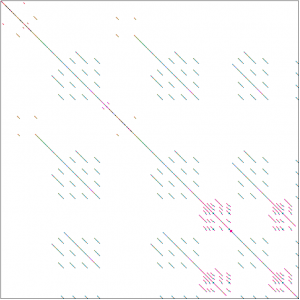
And believe me, those impressions are not entirely wrong. Take it from someone who knows. As a moving image archivist with an affinity for the lesser known motion picture histories, over the last five years I have Repetitive lyrics in pop songs has always been a sore spot for the music snobs of the world. But is repetitiveness really a negative thing? How present are these repetitive trends anyways? And how can we begin to measure or visualize the repetitiveness in songs?
Colin Moris set out to answer some of these questions by making SongSim, a tool for creating visual representations of song lyrics to better show the amount of repetition they contain.
 Any avid internet user or enthusiast is sure to have seen of, heard of, or interacted with bots in their time between looking at memes and cat videos. Maybe even during. (CleverBot) Bots are more widespread and impactful in internet spaces than ever before. And this is especially true on platforms like Twitter, which provide easily accessible APIs to work with to create these bots.
This post is the beginning of a new series on Twitter bots, why these bots are important, and even how to make your very own Twitter bots at home. Here, we will outline some of the origins of bots and how they have developed into more modern and complex programs. Moving forward, we will identify different types of Twitter bots, along with their strengths and weaknesses, and detail different ways to create and maintain your own Twitter bots. Read more
Any avid internet user or enthusiast is sure to have seen of, heard of, or interacted with bots in their time between looking at memes and cat videos. Maybe even during. (CleverBot) Bots are more widespread and impactful in internet spaces than ever before. And this is especially true on platforms like Twitter, which provide easily accessible APIs to work with to create these bots.
This post is the beginning of a new series on Twitter bots, why these bots are important, and even how to make your very own Twitter bots at home. Here, we will outline some of the origins of bots and how they have developed into more modern and complex programs. Moving forward, we will identify different types of Twitter bots, along with their strengths and weaknesses, and detail different ways to create and maintain your own Twitter bots. Read more "The game of Chess is not merely an idle amusement. Several very valuable qualities of the mind, useful in the course of human life, are to be acquired or strengthened by it, so as to become habits, ready on all occasions . . . we learn by Chess the habit of not being discouraged by present bad appearances in the state of our affairs, the habit of hoping for a favourable change, and that of persevering in the search of resources." —Benjamin Franklin, “The Morals of Chess”In my previous post on video games as therapy, I highlighted a few ways that people can engage with video games to improve symptoms related to a variety of medical conditions and circumstances. In this post, I explore some of the psychological benefits gamers can glean from this technology.
 Benjamin Franklin’s words in his chess essay (chessay?) speak to some of the greatest positive outcomes that researchers have identified in gamers. Perhaps the most cited positive outcome is a gamer’s persistence in overcoming challenges, hoping beyond hope that they will succeed in their task. Researchers identify two different theories of abilities: entity theory and incremental theory. While entity theory arises from having our natural traits highlighted (hearing “You are so smart!” after doing well on an exam), incremental theory occurs from having our efforts highlighted (hearing “you studied hard for that test!”). If our efforts are highlighted rather than natural traits, researchers indicate that we will be more motivated to put in practice to improve our performance in tasks (Granic, Lobel, & Engels, 2014). Read more
Benjamin Franklin’s words in his chess essay (chessay?) speak to some of the greatest positive outcomes that researchers have identified in gamers. Perhaps the most cited positive outcome is a gamer’s persistence in overcoming challenges, hoping beyond hope that they will succeed in their task. Researchers identify two different theories of abilities: entity theory and incremental theory. While entity theory arises from having our natural traits highlighted (hearing “You are so smart!” after doing well on an exam), incremental theory occurs from having our efforts highlighted (hearing “you studied hard for that test!”). If our efforts are highlighted rather than natural traits, researchers indicate that we will be more motivated to put in practice to improve our performance in tasks (Granic, Lobel, & Engels, 2014). Read more 

University of Victoria campus—pretty, pretty.